
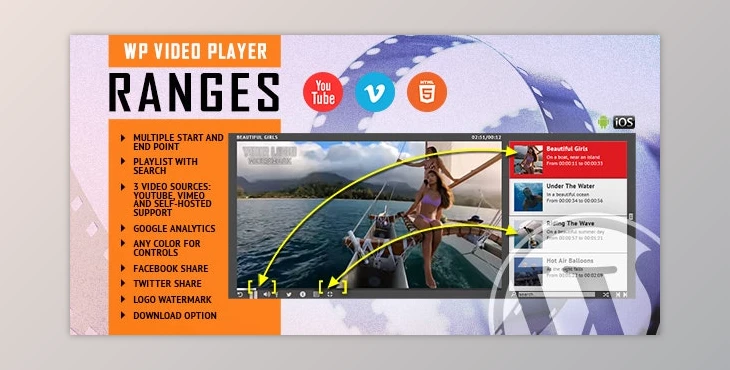
A HTML5 video player which will allow you to define a playlist with sections of the video. Each playlist item will target an interval from the video.
Step 1: Installation – https://www.youtube.com/watch?v=kOFrF131B_4
Step 2: How to create a new player and insert it into your page or posts – https://www.youtube.com/watch?v=4XETMyh6fsE
FEATURES:
Time Intervals for your video
You can define, in the player playlist, time intervals for the video you are playing.
Responsive Design
The plugin can be used in websites which are responsive. Optional parameter to disable responsive behavior in order to integrate it in non-responsive websites.
Mobile Compatible
It is compatible with IOS and Android operating systems.
Playlist with 3 versions
You can show the playlist thumb title & description or hide one of them. Also parameters for playlist size and color.
YouTube, Vimeo and Self-Hosted support
It plays YouTube, Vimeo and Self-Hosted video files. For YouTube and Vimeo, all you need to use is the video ID
Playlist Search
You have the option to search the playlist. The results will be displayed as you type the search term.
Any Color for Controls
You can define any color for the controls. Also, from parameters you can create any color scheme, having the possibility to integrate it in any design.
Show/Hide Playlist
Button to show or hide the playlist. Also option to load the player with the playlist hidden.
Share
You can share your video player on Facebook and Twitter. Parameters to customize the share title and description.
Download Option
Available button to download the current playing file (ONLY for Self-Hosted videos). You have the option to hide the download button.
Logo/Watermark
You can define a logo in the top & left corner. Also, option to set the link and target_self or _blank.
Shuffle
Option to shuffle the playlist.
Multiple Parameters
In addition you have over 70 parameters from where you can customize your player. Therefore it includes: autoplay, initial volume, playlist, categories and color parameters.
Notes for IOS/Android (restrictions imposed by Apple/Google):
– it autoplays on IOS/Android only if the video is muted. When you set autoPlayOnMobile:true, the video will mute automatically for mobile devices.
– Starting with Safari 11 and Chrome 66 the autoplay will not work because Apple & Google disabled autoplay feature and it can’t be controlled from JS. It autoplays only if the video is muted
– Starting with the version 66 of Firefox, autoplay was blocked, but you can revert to the old behavior, when autoplay was allowed.
OTHER VIDEO PLAYERS





self hosted, YouTube, vimeo, wordpress, media, html5, plugin, mobile, player, playlist, responsive, video, video player, intervals, ranges
Dear user, you must first login to your account to write your comment.
Please click here to Log in
Access Permission Error
You do not have access to this product!
Dear User!
To download this file(s) you need to purchase this product or subscribe to one of our VIP plans.
Files Password : webdevdl.ir
Note
Download speed is limited, for download with higher speed (2X) please register on the site and for download with MAXIMUM speed please join to our VIP plans.



