
This HTML5 Video Player is ideal if you want a video player which will support YouTube, Vimeo and Self-Hosted videos.
Due to the fact that it has the option to be also used as a Full-Screen Video Background for your pages, it will allow you to create awesome websites.





IF YOU NEED ONLY THE JQUERY PLUGIN FOR THIS PRODUCT , YOU CAN DOWNLOAD IT FROM HERE : http://codecanyon.net/item/html5-video-player-fullscreen-video-background/8489365
Installation – https://www.youtube.com/watch?v=-yB_U6cGWMc
How To Create a Video Player – https://www.youtube.com/watch?v=ofm6pXQeoW4
How To Create a Video Background For Your Page – https://www.youtube.com/watch?v=EzQfnj7m7aY
FEATURES:
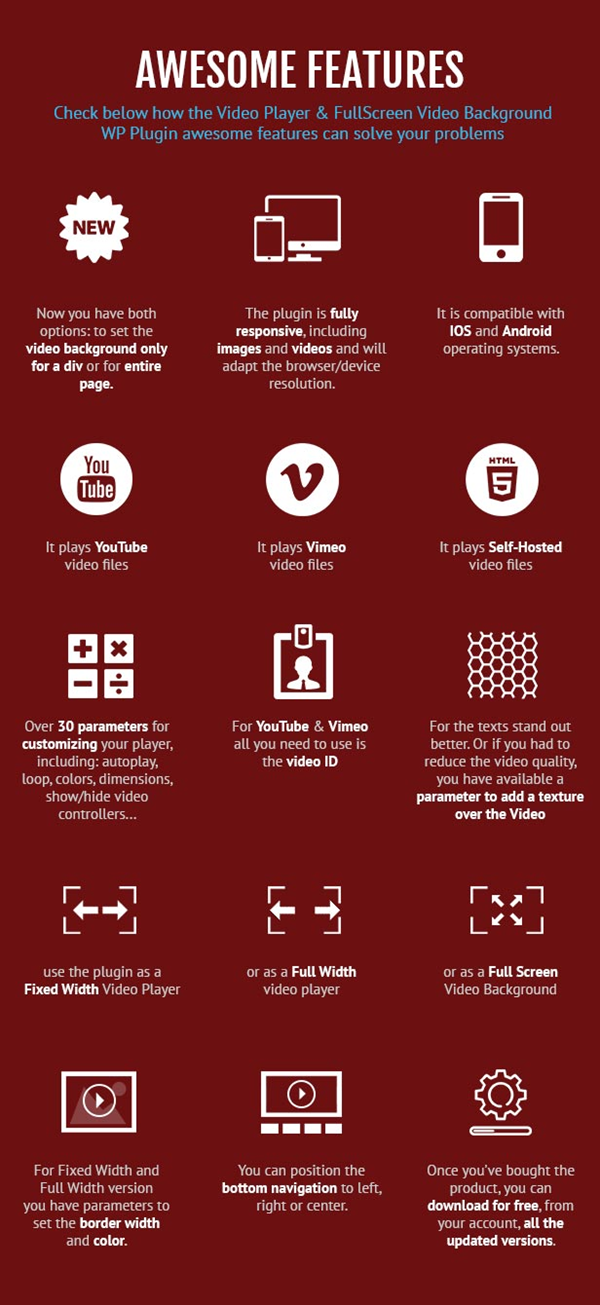
* * * NEW * * * : now you have both options: to set the video background only for a div or for entire page.
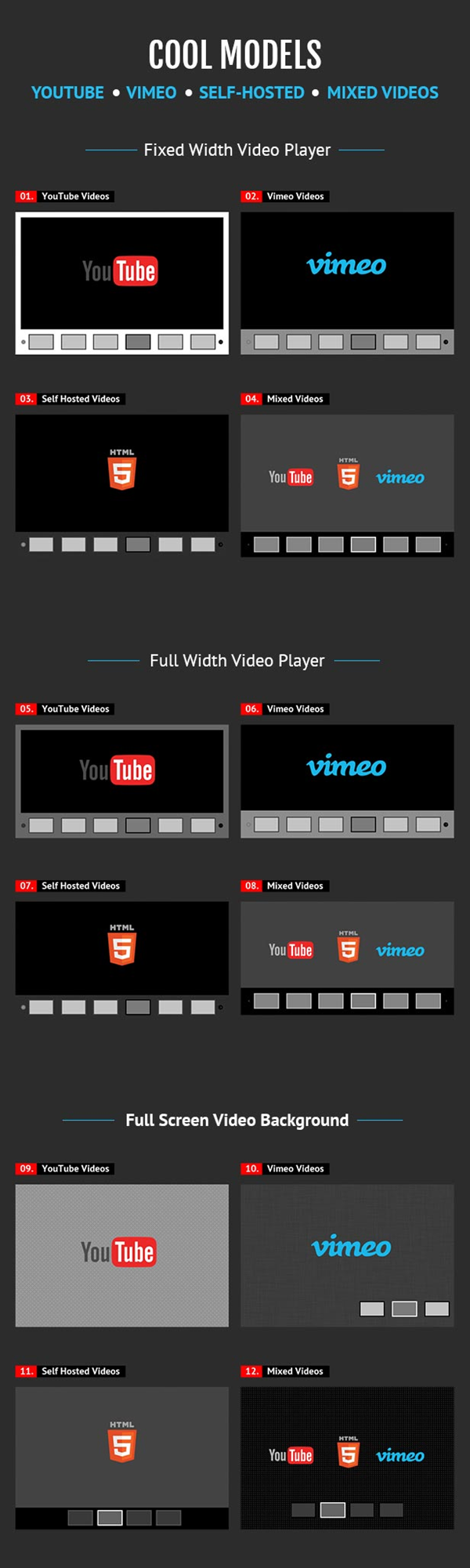
YouTube, Vimeo and Self-Hosted support
It plays YouTube, Vimeo and Self-Hosted video files. For YouTube & Vimeo all you need to use is the video ID
Responsive Design
The plugin is fully responsive, including images and videos and will adapt the browser/device resolution.
Mobile Compatible
It is compatible with IOS and Android operating systems.
Option To Automatically Obtain the Video Thumbnail, Title and Description From YouTube Servers
All you need to use is the YouTube video ID and the plugin will get these information from YouTube server. Parameters to use your own information
Fixed Width/Full Width
You can use the plugin as a fixed width or as a full width video player
FullScreen video background
The plugin can be used as a full-screen video background for your website. The video will cover the entire screen without any black stripes. Optional fallback image for mobile devices.
Texture Over Video
Optional parameter to add a texture over the images. In this manner you’ll not have to modify each image to add the texture.
Multiple Parameters
Over 30 parameters from where you can customize your player, including: autoplay, loop, colors, dimensions, show/hide video controllers, randomize videos…
Border
For Fixed Width and Full Width version you have parameters to set the border width and color.
Bottom Navigation Positioning
You can position the bottom navigation to left, right or center.
Lightweight
The JS file has around 22KB
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
Note for IOS/Android (restrictions imposed by Apple/Google) and other browsers:
- it autoplays on IOS/Android only if the video is muted. When you set autoPlayOnMobile:true, the video will mute automatically for mobile devices.
- volume controls will not work on IOS/Android. You’ll have to adjust the volume with physical buttons of the mobile device.
Note for Safari, Chrome & Firefox (restrictions imposed by Apple & Google):
- Starting with Safari 11 and Chrome 66 the autoplay will not work because Apple & Google disabled autoplay feature and it can’t be controlled from JS. It autoplays only if the video is muted
- Starting with the version 66 of Firefox, autoplay was blocked, You can revert to the old behavior from browser settings, when autoplay was allowed.
Dear user, you must first login to your account to write your comment.
Please click here to Log in
Access Permission Error
You do not have access to this product!
Dear User!
To download this file(s) you need to purchase this product or subscribe to one of our VIP plans.
Files Password : webdevdl.ir
Note
Download speed is limited, for download with higher speed (2X) please register on the site and for download with MAXIMUM speed please join to our VIP plans.



