

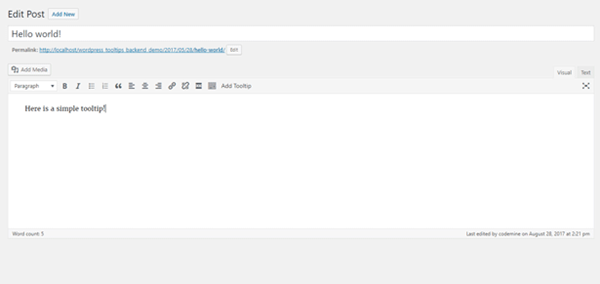
Create a tooltip using the WordPress editor
Add tooltips inside your page or post content on-the-fly by using our WYSIWYG button on the tinyMCE editor.

Create a tooltip using the Live Tooltip feature
Add tooltips anywhere on your site on-the-fly by using our Live Tooltip button on the WordPress toolbar. And by anywhere, we mean anywhere, on menus, widgets, images, forms (gravity forms, contact forms 7, etc.), WooCommerce assets, you name it! You can add tooltips even at the backend administration panel!
Create image hotspots
With our plugin, you can even add hotspots that trigger the tooltips you want at your own images. Just make your hotspot image and paste the shortcode at your site.


What Can You Do With Tooltips?
Tooltips can still make for a really nice addition to websites for a number of reasons:
Make your site
more reader-friendly
As always, the less text you put on the main interface of your site, the better.
If you can tuck away a tip that visitors may not want or need, you can keep
your site free and clear of any potentially intrusive text.
Guide your visitors
to take action
If you’ve ever felt the need to have more control over getting visitors to take action, tooltips can give you an extra layer of guidance without having to add another call-to-action into your site’s design.
Cut down
on unnecessary back-and-forth
While your site’s design should already be intuitive, there may be some spots that trip up visitors. Rather than leave them feeling frustrated, confused, or needing to reach out to you for clarification, tooltips can be a built-in guide to your website.
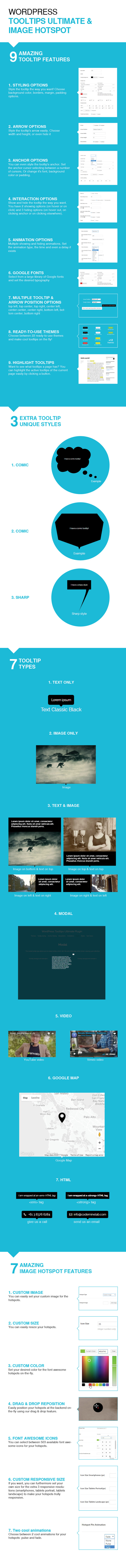
Full Feature List
Tooltip styling options
Style the tooltip the way you want! Choose background color, borders, margin, padding options. You can preview the styling options here.
Tooltip arrow options
Style the tooltip’s arrow easily.
Choose width and height,
or even hide it completely. You can preview the arrow options here.
Tooltip anchor options
You can even style the tooltip’s anchor. Set the anchor cursor selecting between a number of cursors. Or change it’s font, background color or padding. You can preview the anchor options here.
Interaction options
Show and hide the tooltip the way you want. You have 5 showing options (on hover, on click, on focus, on click or focus and on page load) and 4 hiding options (on hover out, on clicking anchor, on clicking elsewhere and on focus out). You can preview the anchor options here.
Animation options
Multiple showing and hiding animations. Set the animation type, the time and even a delay if exists. You can preview the animation options here.
Google fonts
Select from a large library
of Google fonts
and set the desired typography.
Multiple tooltip position options
top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right. You can preview the position options here.
Multiple arrow position options
top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right
Ready-to-use themes
Choose between 22 ready-to-use themes and make cool tooltips on the fly! You can preview the available themes here.
Text tooltips
The default tooltip type! Use it if you want text-only tooltips.
Image tooltips
Create image tooltips on the fly. Just upload the image you want and you are set!
Image & text tooltips
Want to show text and image at the same time on the tooltip? No problem. You also have 4 layout options.
Modal tooltips
The modal tooltip type allows you to create tooltips which ‘dim’ the rest of the page when shown, drawing users attention.
Video tooltips
Add videos from YouTube or Vimeo to show inside your tooltip window. You can even enable auto-play.
Google map tooltips
Add google maps to show inside your tooltip window. You can set your own image for the pin, set the zoom level or even use snazzy maps code to make your tooltip map unique!
HTML tooltips
Contains a WYSIWYG editor in which you can add formatted text (with links, em tags, etc.) or in some cases, even shortcodes.
Unique styles
3 unique styles, comic 1, comic 2 & sharp.
Highlight tooltips
Want to see what tooltips a page has? You can highlight the active tooltips of the current page easily by clicking a button.
Frontend post content tooltips
Add tooltips to your post content easily throught the WordPress TinyMCE editor.
Frontend out-of-post tooltips
By using our Live Tooltip feature, you can add tooltips everywhere: menu, widgets, footer, icons, you name it!
Backend tooltips
You can also add tooltips to the WordPress backend.
Page builder compatible
Works flawlessly with Visual Composer and Site Origin.
Live preview
Try all the customization options on the backend by using our live preview and publish the tooltip when you are ready.
Clutter free
Tired of seeing long shortcodes on your editor? Our plugin replaces ugly shortcodes on your editor with a cool tooltip icon!
Responsive Design
Tooltips will look great on both desktop and mobile sites.
Object Oriented Code
WordPress Tooltips Ultimate uses the most advanced and most effective programming patterns, to get the best results for your site.
Smart positioning
Viewport smart positioning to keep tooltips within the viewport
RTL Support
Use tooltips with RTL (Right-to-left) support with a single option!
Image hotspot full feature list
You can see some of the exciting features here.
Custom image
You can easily set your custom image for the hotspots.
Font awesome icons
You can select between 503 available font awesome icons for your hotspots.
Custom size
You can easily resize your hotspots.
Custom responsive size
If you want, you can furthermore set your own size for the extra 3 responsive resolutions (smartphones, tablets portrait, tablets landscape) to make your hotspots trully responsive.
Custom color
Set your desired color for the font awesome hotspots on-the-fly.
2 cool animations
Choose between 2 cool animations for your hotspots: pulse and fade.
Drag & Drop reposition
Easily position your hotspots at the backend on-the-fly using our drag & drop feature.
Demo live preview
Visit our demo live preview to see over 100 examples of WordPress Tooltips Ultimate in action!

Demo backend live preview
Try it before you buy it! Just visit our demo backend live preview and see all the amazing features in action.
You can login at the WordPress backend using:
username: demo
password: Np&%zqXi&8KNM!Bgnpz7QLhv

Documentation
Take a look at our extensive online documentation.

کاربر گرامی، برای ثبت نظر خود، ابتدا باید وارد حساب کاربری خود شوید.
ورود به حساب کاربری
خطای مجوز دسترسی
شما به این محصول دسترسی ندارید!
کاربر گرامی!
برای دانلود این فایل(ها) یا باید این محصول را خریداری کنید و یا باید در یکی از پلانهای VIP ما عضو شوید.
رمز فایل ها : webdevdl.ir
Note
Download speed is limited, for download with higher speed (2X) please register on the site and for download with MAXIMUM speed please join to our VIP plans.



