
A new kind of advanced data-viz is finally here!
A go-to library for data visualization. When you don’t have time to learn new technologies. When you need a simple yet powerful and flexible drop-in data visualization solution. Includes all basic and advanced chart types, as well as is extendable by additional plugins like Maps and TimeLine.
Wide selection of chart types in a single package
It’s easy with amCharts 4 – all chart types, including geographical maps, come in a single, easy to understand product!
No need to figure out product line up – just get amCharts 4 for everything.
And since it was designed to work with modern web dev toolkits like React, Angular, Vue, Ember, it will just fall into place, right out of the box.
X/Y
Line, Smoothed line, Area, Column / 3D column, Bar / 3D bar, Curved column, Cylinder, Cone, Scatter, Bubble, Candlestick, OHLC, Step (incl. w/ no-riser), Floating, Waterfall, Error, Stacked (regular, 100% or 3D), Heatmap, GANTT, and any combination of these.
Sliced
Pie, 3D pie, Donut, Nested donut, Sunburst, Funnel, Pyramid, Pictorial.
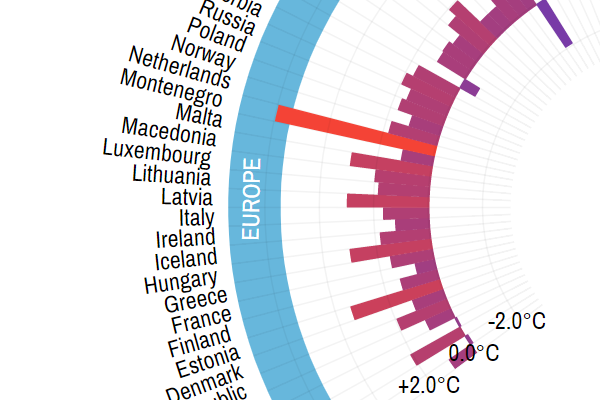
Geo maps
Map chart, Geo heat map, Map combined with charts. (Maps is an add-on and requires separate license)
Other
Sankey diagram, Treemap, Chord diagram, Radar, Polar.
The most advanced chart package

Classics with some new twists
XY charts are now so powerful and flexible, you can plot any data on them. Number, date, duration, or category axes are supported, in all directions.
The axes can now contain interactive breaks, that expand on hover and actually look awesome.
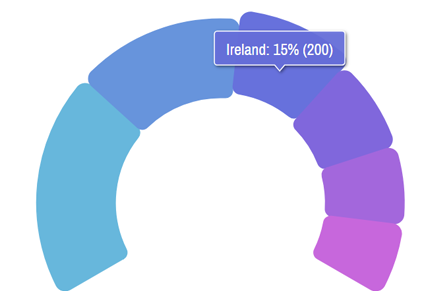
Pie charts are now fully nestable, with support for custom start and end angles, to create half circles.

New geo maps
Maps now use GeoJSON format! Being open and widely accepted standard it opens up a lot of possibilities and sources for ready-made and custom maps.
Furthermore, maps are now very flexible, with multi-series support, configurable down to the nut and bolt.
(Maps is and add-on to amCharts 4 which requires separate license)
More about amCharts 4 maps

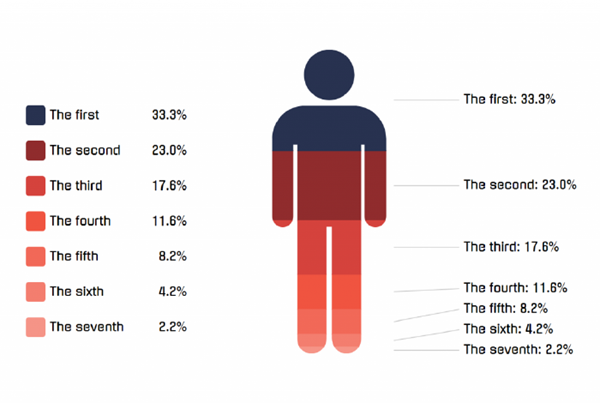
Pictorials
Create multi-layer, multi-series pictorial charts. Any SVG path can be used as a shape for your chart.

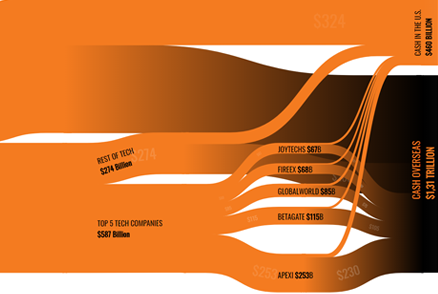
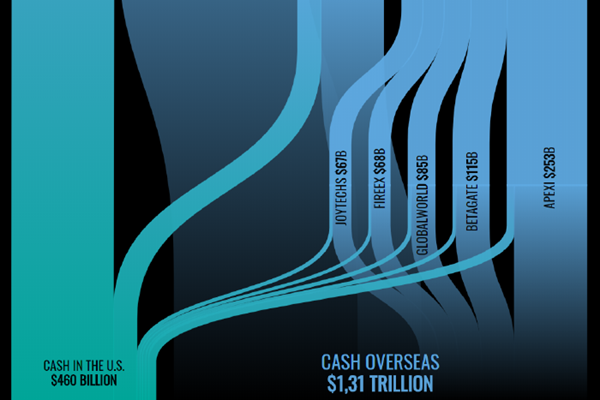
Sankey Diagrams
Stunning flow diagrams, in horizontal and vertical.
With draggable, fully configurable nodes.

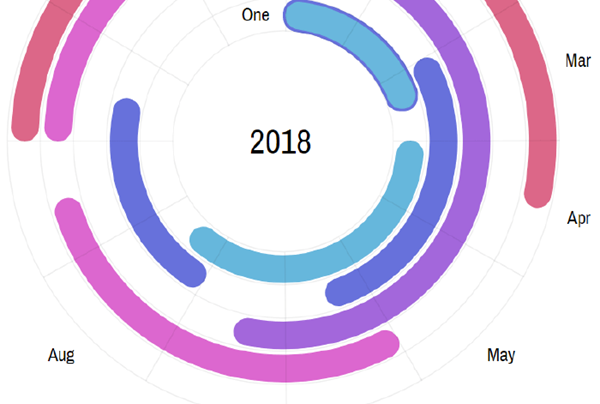
Enhanced radar charts
With stacked column, bands, axes, and other dramatic enhancements, radar charts are now way more useful.

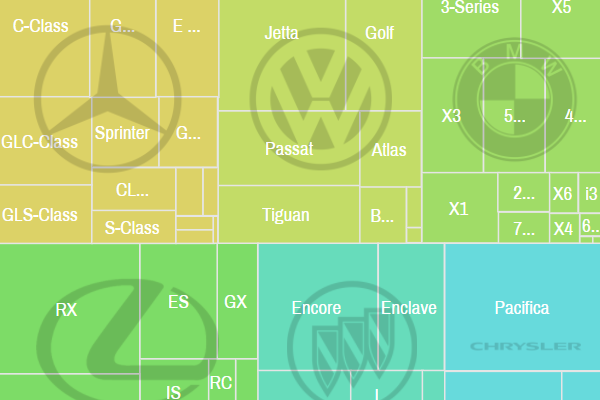
Treemaps
Completely zoomable, multi-level, highly configurable.

Heatmaps
Automatically build heat-maps, with custom axes, color ranges, and awesome new interactive Heat Legend.
Create heatmaps using colors, or point size or both.
Universal and flexible heat rules allow attaching any value in data to any property or properties on any element.

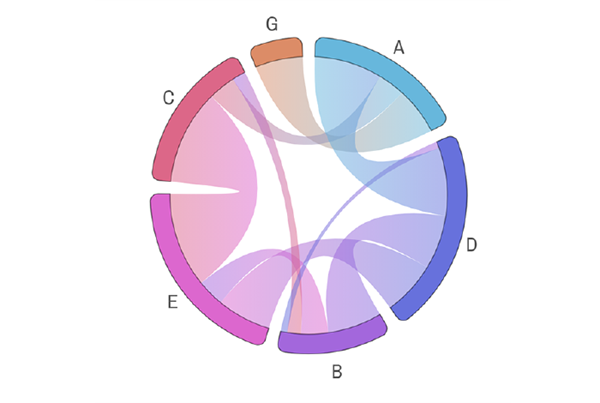
Chord diagrams
Visualize your 2-way relational data in a neat circular Chord diagrams.
Built-in node toggling functionality allows users focus on the relations that matter.

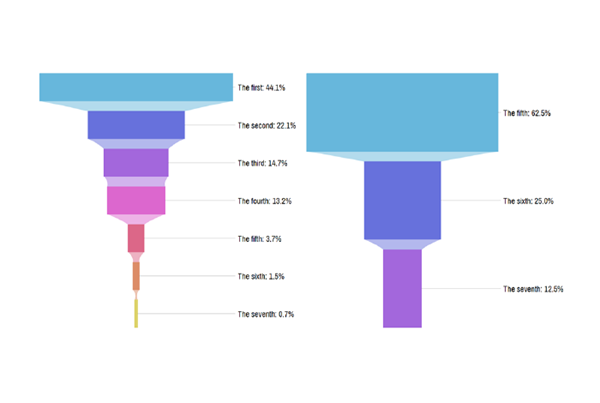
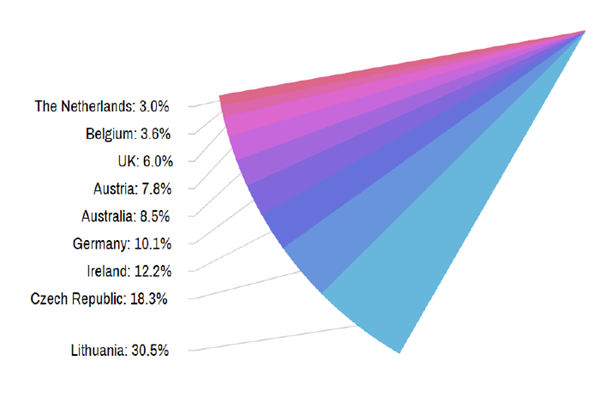
True funnel charts
amCharts 4 brings true Funnel charts the way they were meant to be.
Slice’s area size represents the value, so each step’s influence on overall volume reduction is more prominent than with basic funnels.
Trapezoid form can also be configured to further emphasize reduction.
Complete it with other visual elements, like fully configurable slice lines, multiple series support, togglable legends, and many many more options.
Flexibility

Anything can be anything
Nest chart elements. Include multiple basic or advanced shapes into other elements.
Want to add another chart into a column? No problem.
Add three SVG images and a label as bullets for a line series? Sure, why not.

Everything’s configurable
Numerous configuration options allow inventive uses, bordering on new chart types.
Angles, colors, positions, radii, a-n-y-t-h-i-n-g can be set to bend classic and new chart types exactly the way you need them.

Element states
Easily change how an element looks like under different circumstances, e.g. on some interaction, hover, click, or related to data (eg. column look if a value is down).
The engine will automatically apply the required properties as needed, animating between old and new values smoothly.
Create and apply custom states via the API.

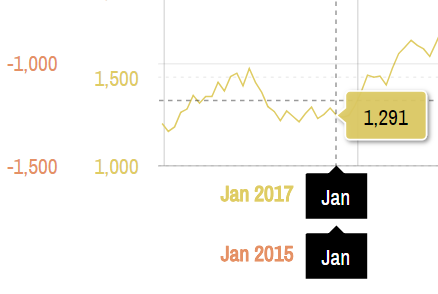
Multi-type multi-axis support
Add any number of axes of any type.
Create overlaid comparison of different time scales.
Use any mix of dimensional values: numbers, dates, categories, or duration.

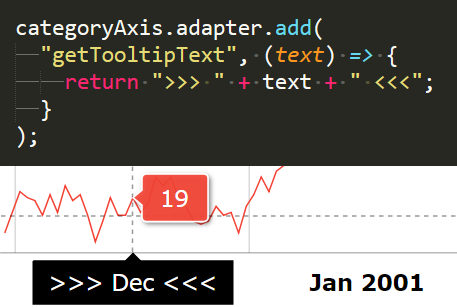
Adapters
New “adapters” functionality allows plugging in custom code to dynamically override just about any setting, property, or data.

Text formatting
All text labels – tooltips, axis labels, titles, etc. – now support rich text formatting options, like changing colors, font weight, or applying just about any styling option from the CSS arsenal.
Feeling even braver? Now any label can accept full-fledged HTML, including CSS, images, and anything you can throw at your browser.
In addition to formatting support, labels can now contain in-line placeholders for real data, with the ability to apply custom formatting to values.
Performance & Data Management
Threaded data parsing and rendering
Even with thousands of data points to crunch, the charts will not bring your browser to a crawl, thanks to our incremental data parsing / chart rendering system.
While your chart is built, the whole page will remain responsive.
SVG optimized for performance
Whenever possible, elements are always reused and rehashed. No element is redrawn unless absolutely necessary.
This results in stellar performance, even with a lot of complex elements on the chart.
Incremental data updates
Implement live charts without the overhead of costly whole-data-set recalculations. Charts support incremental data updates, making it super easy to manipulate the data dynamically.
Built-in support for external data sources, including repetitive loading and incremental data.
Visually stunning

Fresh new look
Default looks designed to look fresh, like something out of tomorrow.
Carefully selected color schemes and default settings were specifically chosen to make the charts stand out.
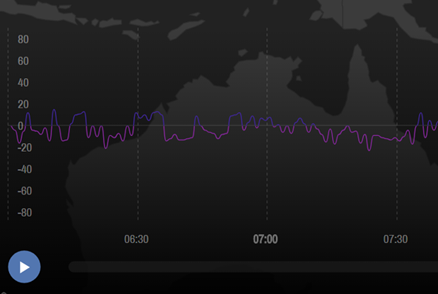
Video Player 00:00 00:07
Smooth animations
Every property – colors, positions, sizes, opacity, and many more – is animatable to ensure smooth transitions.
No choppy, stepped animations – everything is fluid, including zoom and toggling of series and other items.
Built-in morphing mechanism to morph and change shapes.

Multi-theme support
Themes allow fascinating granularity of customization to be applied to charts.
Furthermore, each chart can have multiple themes applied, which allows combining universal features from multiple sources, i.e. Material colors + Animated theme.

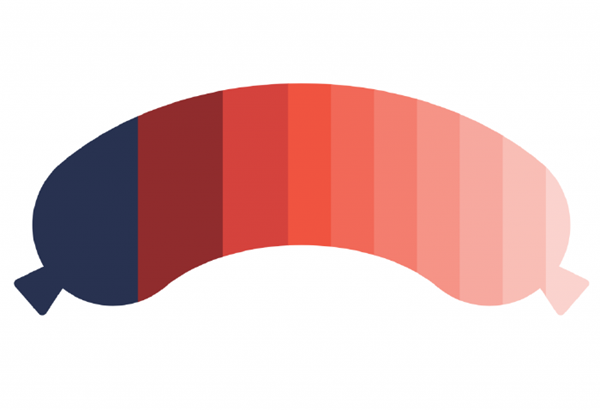
Focus on colors
amCharts 4 has a special way to deal with colors. With built-in functions, it’s easy to create and set colors and transparencies.
It’s also easy to generate complementary colors automatically. E.g. the chart will automatically select a contrasting color that stands out in the colored background of a tooltip.
Built-in color set functionality provides ways to automatically generate contrasting colors based on a number of configurable parameters. Just set a few starter colors and watch the chart generate color pallets automatically.

Gradient and pattern management
It’s super easy to create multi-color custom radial or linear gradient fills.
Go with eye-catching defaults or provide your own steps, colors, direction, and just about anything else, for a unique look and feel.
If gradients is not your cup of tea, any image can be used to create a patterned fill for any element.

Built-in SVG filters
amCharts 4 comes with a list of fully configurable filters which you can apply to any element with a single line of code.
Want your columns to cast a shadow? Just add to “drop shadow” filter to your column series template.
Furthermore, filters can be applied to states as well. The chart will automatically animate between two settings.
Bundled filters include: drop shadow, desaturate, blur, colorize, focus, lighten.
Accessibility & Interactivity

Accessibility
- Well thought out and built into core.
- Preset, intelligent, useful screen reader texts.
- Fully keyboard controllable.
- Bundled strong contrast themes.

Interactivity
- Multi-pointer-capable interface.
- Fluid, inertia-based drags.
- Built-in gentle hover, touch and interaction effects.

Touch support
- Optimized for touch devices.
- Designed and tested not just on mobile devices, but also touch-capable computers.
- Fully functional on hybrid devices.
- Full range of gesture support like pinch-zooming, swiping, and more.
- Multi-point dragging.
Under the hood

Built with TypeScript
Supports strong type and error checking in TypeScript applications.
Enjoy code completion, error checking and dynamic help popups in major IDEs.
Full support for TypeScript and ES6 modules.

100% for JavaScript
Can be fully used in any vanilla JavaScript application.
amCharts 4 does not use or rely on globals, external frameworks or 3rd party libraries.
Supports dual configuration: either object-based or via serialized JSON.
Universal SVG engine
Can be used to build dynamic, interactive SVG interfaces and applications.
Add various elements to the screen, make them interactive, with a few lines of code. Make them draggable, resizable, rotatable, swipable, using built-in interactivity functionality.
Universal SVG layout engine will place, size and arrange elements according to set rules.
Mouse, touch and keyboard events can be attached to any object in a DOM tree.
Dear user, you must first login to your account to write your comment.
Please click here to Log in
Access Permission Error
You do not have access to this product!
Dear User!
To download this file(s) you need to purchase this product or subscribe to one of our VIP plans.
Files Password : webdevdl.ir
Note
Download speed is limited, for download with higher speed (2X) please register on the site and for download with MAXIMUM speed please join to our VIP plans.



